자바스크립트의 this
tl;dr
this란
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수입니다. 따라서 this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있습니다.
중요한 건, this가 가리키는 값(this 바인딩)은 고정된 값이 아니라 함수 호출 방식에 의해 동적으로 결정된다는 점입니다. 또한 엄격 모드(strict mode)도 this 바인딩에 영향을 줍니다.
즉, this는 상황에 따라 가리키는 대상이 다릅니다.
🏷️ this 바인딩
바인딩이란 식별자와 값을 연결하는 과정을 의미.
this 바인딩은 this(식별자 역할을 한다) 와 this가 가리킬 객체를 바인딩하는 것. 이는 함수 호출 시점에 결정된다.
(모던 자바스크립트 Deep Dive p.344)
함수 호출 방식

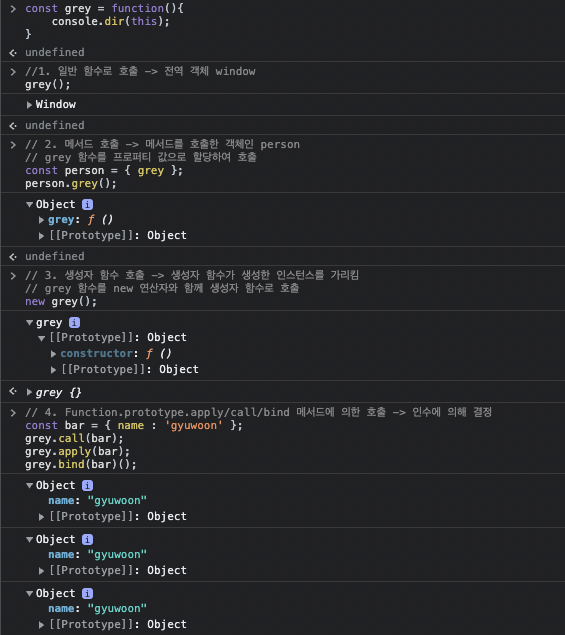
1. 일반 함수 호출
어떠한 함수라도 일반 함수로 호출된 모든 함수(중첩 함수, 콜백함수 포함) 내부의 this에는 전역 객체가 바인딩 됩니다.
- this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 객체를 생성하지 않는 일반 함수에서 this는 의미가 없기 때문에 strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩됩니다.
<script>
var value = 1;
const obj = {
value : 100,
foo(){
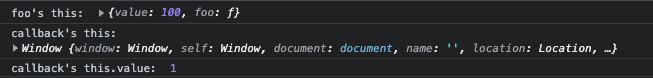
console.log("foo's this: ", this); // 메서드 호출 -> {value: 100, foo: ƒ}
//콜백 함수 내부의 this -> 전역 객체 바인딩
setTimeout( function(){
console.log("callback's this: ", this); // Window
console.log("callback's this.value: ", this.value); // 1
}, 100);
}
};
obj.foo();
</script>

하지만 메서드 내에서 정의한 중첩 함수 또는 메서드에게 전달한 콜백 함수(보조 함수)는 외부 함수를 돕는 헬퍼 함수의 역할을 하기 때문에 외부 함수의 this와 중첩 함수 또는 콜백 함수의 this가 같은 것을 바라보도록 일치시켜야 할 필요성이 있습니다.
- 새로운 변수에 this 바인딩 할당
- 명시적으로 바인딩 할 수 있는 Function.prototype.apply/call/bind 메서드 사용
- 화살표 함수 사용
2. 메서드 호출
3. 생성자 함수 호출
4. Function.prototype.apply/call/bind 메서드에 의한 간접 호출
참고
- 모던 자바스크립트 DeepDive
- **JavaScript 개발자라면 꼭 알아야 할 this:** https://wormwlrm.github.io/2019/03/04/You-should-know-JavaScript-this.html.html





댓글남기기